手写promise
基本使用
1 | const p1 = new promise((resovle,reject)=>{ |
开始手写前我们先得对promise对象,从架构上理解(图来源于网络)
如此便可以把基础的架构先准备好。
1 | class Promise { |
接下来让我们一个一个实现它们。
1 | //起步构建 |
照抄的,自己如果真的遇见手写可能会有点蒙b!
CSS回顾
该文主要是帮助直接梳理知识点,具体讲解可以点击文中连接,大佬的讲的内容好得多
一、CSS发展历史
- 浮动的布局:2006年,A List Apart 上发表了一篇热门文章 In Search of the Holy Grail,文章概述了实现圣杯布局的详细方法——一个头部、三列内容和一个底部,你一定觉得一个简单的布局被称为圣杯布局很疯狂吧,但是在当时纯 CSS 的时代这的确很难实现。
- 基于 Flexbox 的布局:Flexbox CSS 属性实在2009年第一次提出来的,但直到2015年才得到浏览器的广泛支持。
- 基于 Grid的布局:CSS网格最早在2011年提出的(比flexbox提案晚不了多久),但是花了好长时间才在浏览器上普及起来。截止2018年初,大多数现代浏览器都已经支持CSS grid(这比一两年前有巨大的进步了)
- 使用 CSS 预处理器扩展 CSS 语法
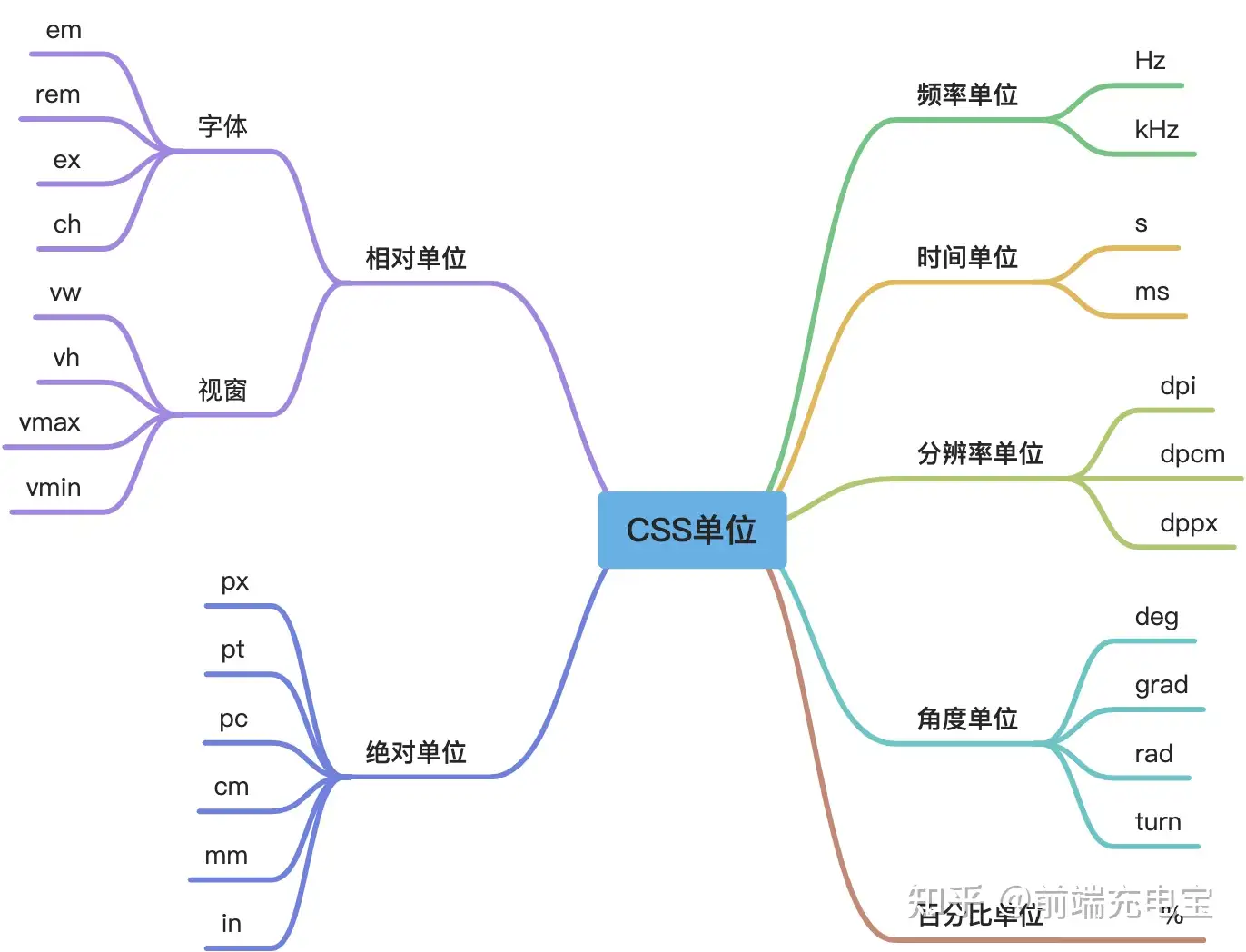
二、单位

px:像素
相对单位
字体
em:1em = font-size的值(大概,如果嵌套起来,就按链计算)
rem:按根来算
ex:所用字体中小写字母 x 的高度。
ch:基于数字 0 的宽度计算的。会随着字体的变化而变化。
视窗(CSS3)
- vw:视窗宽度的百分比;(css3)
- vh:视窗高度的百分比;(css3)
min-height: 50vh;在全局中加上这个,那么显示就只有一半页面
- vmax:较大的 vh 和 vw;(css3)
- vmin:较小的 vh 和 vw。(css3)
vmin 和 vmax 与视窗宽度和高度的最大值和最小值有关。假如一个浏览器高度为500px,宽度为1200px,那么1vmin就是5px,1vmax就是12px。
绝对单位
1 | 1in = 25.4mm = 2.54cm = 6pc(Picas,印刷术语) = 72pt(Point,印刷术语) =96px |
频率、时间、分辨率单位
通常情况下,频率单位使用在听或说级联样式表中。频率可以被用来改变一个语音阅读文本的音调。低频率就是低音,高频率就是高音。
1 | 1kHz = 1000Hz |
时间单位主要用于过度和动画中,用于定义持续时间或延迟时间。下面两种定义是等效的:
1 | /*1s = 1000ms*/ |
主要用于媒体查询
1 | 1dppx = 96dpi |
角度单位(CSS3)
一般这些角度单位用于元素的旋转操作,包括2D旋转、3D旋转等。
1 | 90deg(Degress,度) = 100grad(Radians,梯度) = 0.25turn(Turns,圈) ≈ 1.570796326794897rad(Radians,弧度) |
百分比单位
邪门知识点(bushi)
font-size: 62.5%的意义
让1rem=16px变为1rem=10px
三、五种布局
流式布局:块和内联
绝对定位(position)
CSS position 属性用于指定一个元素在文档中的定位方式。
浮动(float)
float CSS 属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,但是仍然保持部分的流动性(与绝对定位相反)。
表格(table)
弹性(flex)
是什么?
这是一位网友根据阮一峰大佬的文章写的实现,可以按F12去样式里面调着玩玩
容器的属性
1 | flex-direction: row | row-reverse | column | column-reverse; |
项目的属性
1 | order: <integer>; |
实战
网格(grid)
容器属性
1 | display: grid; |
1. grid-template-columns 属性, grid-template-rows 属性
(1)repeat()
(2)auto-fill 关键字:自动填充
(3)fr 关键字:比例
1 | .container { |
**(4)minmax()**:产生一个长度范围,表示长度就在这个范围之中
1 | grid-template-columns: 1fr 1fr minmax(100px, 1fr); |
(5)auto 关键字
1 | grid-template-columns: 100px auto 100px; |
基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width
(6)网格线的名称
使用方括号,指定每一根网格线的名字(允许同一根线有多个名字)
1 | grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4]; |
2.grid-row-gap 属性, grid-column-gap 属性, grid-gap 属性
grid-row-gap属性设置行与行的间隔(行间距)。
grid-column-gap属性设置列与列的间隔(列间距)。
grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式。grid-gap: <grid-row-gap> <grid-column-gap>;
如果省略第二个值,自动认为第二个值等于第一个值
1 | .container { |
根据最新标准,上面三个属性名的grid-前缀已经删除,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gap。
3.grid-template-areas 属性
用于定义区域。该定义与后面的项目属性中的grid-area 联动
1 | .container { |
区域的命名会影响到网格线。
4.grid-auto-flow 属性
默认的放置顺序是”先行后列”,这个顺序由grid-auto-flow属性决定,默认值是row,即”先行后列”。也可以将它设成column,变成”先列后行”。
1 | grid-auto-flow: column; |
5.justify-items 属性, align-items 属性, place-items 属性
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下),place-items属性是align-items属性和justify-items属性的合并简写形式。place-items: <align-items> <justify-items>;
1 | .container { |
6.justify-content 属性, align-content 属性, place-content 属性
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。place-content属性是align-content属性和justify-content属性的合并简写形式。
1 | .container { |
7.grid-auto-columns 属性, grid-auto-rows 属性
用来设置,浏览器自动创建的多余网格的列宽和行高。
8.grid-template 属性, grid 属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
项目属性
1.grid-column-start 属性, grid-column-end 属性, grid-row-start 属性, grid-row-end 属性
grid-column-start属性:左边框所在的垂直网格线grid-column-end属性:右边框所在的垂直网格线grid-row-start属性:上边框所在的水平网格线grid-row-end属性:下边框所在的水平网格线
1 | .item-1 { |
grid-auto-flow属性决定排列,column、row dense和column dense也生效,这四个属性的值,除了指定为第几个网格线,还可以指定为网格线的名字。
span关键字,表示”跨越”,即左右边框(上下边框)之间跨越多少个网格。
1 | .item-1 { |
2. grid-column 属性, grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
1 | .item { |
1 | .item-1 { |
斜杠以及后面的部分可以省略,默认跨越一个网格。
3.grid-area 属性
grid-area属性指定项目放在哪一个区域。
grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
1 | .item { |
4.justify-self 属性, align-self 属性, place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
place-self属性是align-self属性和justify-self属性的合并简写形式。
实例
three.js学习
最近看见太多three.js做出来的有意思的东西了于是准备系统的学一下
three.js
学习计划和学习记录
2023.11.25
计划
踩坑
- 官方包是不支持Ts的(我使用的是vue+ts),所以要按照包
@types/three。npm i --save-dev @types/three
另一个方法:
创建或查找shims-vue.d.ts文件,加入:重启后生效1
2
3
4
5
6declare module '*.vue' {
import Vue from 'vue'
export default Vue
}
//declare module 'xxx'对应库名
declare module 'three'
2021.11.26
计划
- 学习基础概念,主要看博客Three.js基础入门(一) - 掘金 (juejin.cn)
- 开始写学习笔记
待执行计划
- 看连接文章
Three.js
概念
前置知识
webGl和OpenGl
WebGL是一项结合了HTML5和JavaScript,用来在网页上绘制和渲染复杂三维图形的技术。WebGL通过JavaScript操作OpenGL接口的标准,把三维空间图像显示在二维的屏幕上。
OpenGL是开放式图形标准,跨编程语言、跨平台,Javascript、Java 、C、C++ 、 python 等都能支持OpenGL ,OpenGL的Javascript实现就是WebGL。OpenGL ES 2.0是OpenGL的子集,针对手机、游戏主机等嵌入式设备而设计。
Canvas
Canvas是HTML5的画布元素,在使用Canvas时,需要用到Canvas的上下文,可以用2D上下文绘制二维的图像,也可以使用3D上下文绘制三维的图像,其中3D上下文就是指WebGL。
Threejs
Three.js是基于webGL的封装的一个易于使用且轻量级的3D库
应用场景
3D游戏、3D模型展示、数据可视化、web VR、
例子:跳一跳小游戏
前置准备
- 浏览器
- 基础的几何知识(三维坐标系)
- 模块化导入库知识
开始
1. 三大要素
场景(scene)、相机(camera)、渲染器(renderer)
建模软件也是这一套逻辑
场景
var scene = new THREE.Scene()
相机
透视投影相机(perspectiveCamera)【重要】
var camera = new THREE.PerspectiveCamera(fov, aspect, near, far);
正交投影相机(OrthographicCamera )
微信跳一跳就是用的这个吧
var camera = new THREE.OrthographicCamera( left,right, top,bottom, near, far )
渲染器
var renderer = new THERR.WebGLRenderer();
2.基本元素
建模软件也是这一套逻辑+1
物体
- 几何体模型(Geometry):物体
- 材质(Material):皮肤
- 网格(Mesh):物体的展现形式
光源
链表中环的问题和双相链表
算法通关村第一关——链表中环的问题和双相链表
在操作系统、JVM等基础框架中运用广泛
1. 链表中的环问题
- 如何确定链表中存在环
- 假如环存在,如何确定环的入口
- 理解双向链表的含义和操作方法
1.1. 如何确定链表中是否有环(LeeCode141)
- 如何确定链表中是否有环(LeeCode141)
- 有环的话环在哪里(LeeCode142)
方法一、运用hash,将要遍历的元素放入map中
1 | class Solution: |
1 | var hasCycle = function(head) { |
方法二、双指针法:
一个指针走一格,一个指针走两格,只要快指针遇上慢指针,那么就有环
1 | var hasCycle = function (head) { |
方法三、 标记法
1 | const hasCycle = function(head) { |
方法四以上:还有一些邪门的方法(js是这样的)
1 | var hasCycle = function (head) { |
1.2.有环的话环在哪里(LeeCode142)
方法一、标记法
1 | var detectCycle = function (head) { |
方法二、双指针法
双指针可以计算出相遇位置距离入口位置的距离
1 | class Solution: |
2. 双向链表
解释:可以向前也能向后
2.1 基础
1 | class Node(): |
结构和遍历方法
1 | def length(self): |
2.2 插入元素
可想而知,双向链表插入需要知道前后内容
在第一个插入和最后一个插入的两种情况,就比较方便。但如果是在中间插入就得动四条线
1 | def add(self,item): |
2.3 删除
1 | def remove(self,item): |
链表
算法通关村第一关————链表经典问题
1、五种办法解决两个链表的第一个公共子节点问题
问题描述:输入两个链表,找出它们的第一个公共结点。
我的思路:(之前没练过算法,所以会有些笨,也叫暴力解法?),先检测链表是否符合链表要求,然后进行遍历对比,找到一个相同节点(值和存储的next都相同),返回该节点。这里应该用两个for循环,一个遍历链表1,另嵌套进去遍历链表2,然后逐个进行对比,找到相同的节点,返回该节点。
1.1、暴力解法
这个就是我想出来的办法了
像冒泡排序一样,两个for循环,一个遍历链表1,另嵌套进去遍历链表2,然后逐个进行对比,找到相同的节点,返回该节点。但时间复杂度太高,不建议使用。
1.2、hash表法
这里得对hash进行初步的理解,我们可以这样想,hash可以认为是一个用于查找的参考书,我们把一个链表加入参考书后,只需循环另一个链表,查看参考书是否有该节点,如果有,那就找到了该节点。
这里用了pythons的set集合,set集合是哈希表的实现,所以查找速度非常快。
1 | # hash集合版 |
1.3、栈法
这里我们得先理解栈的概念,这里的栈,可以理解为一个存储数据的容器,先进后出,后进先出。
可以知道的是,无论两个链表前面有多不同,它们最后都会到达一个相同的节点,所以我们可以把两个链表的节点都存入栈中,然后一一比对,找到相同的节点,返回该节点
1 | # 栈版 |
1.4、双指针
2、判断链表是否为回文序列
问题描述
3. 合并有序链表
问题描述
leecode318
第一题 leecode318
先想写一个比较字符串
不知所谓的一些写法问题很大
1 | var comWords = function (words1, words2) { |
修改后
1 | var comWords = function (words1, words2) { |
然后写一个暴力的两两组合
1 | var maxProduct = function (words) { |
出问题了,输出答案有问题
1、原因:break会直接结束循环,所以输出的都是连着一起的两个值
修改后:
1 | /** |
这样执行是通过了,但提交后说超出时间限制(暴力过头了😓)
看题解有位运算
1 | var maxProduct = function(words) { |
